Demo 2 一般公認審計準則總綱 使用 Textillate.js
- 壹、一般準則
- 第一條 查核工作之執行及報告之撰寫,應由具備專門學識及經驗,並經適當專業訓練者擔任。
- 第二條 執行查核工作及撰寫報告時,應保持嚴謹公正之態度及超然獨立之精神,並盡專業上應有之注意。
- 貳、外勤準則
- 第三條 查核工作應妥為規劃,其有助理人員者,須善加督導。
- 第四條 對於受查者內部控制應作充分之瞭解,藉以規劃查核工作,決定抽查之性質、時間及範園。
- 第五條 運用檢查、觀察、函證、分析及比較等方法,以獲得足夠及適切之證據,俾對所查核財務報表表示意見時有合理之依據。
- 第六條 承辦查核案件應設置工作底稿。
- 參、報告準則
- 第七條 會計師姓名如與財務報表發生關連,均應出具報告,表明其承辦工作之性質及所承擔之責任。
- 第八條 查核報告中應說明財務報表之編製,是否符合一般公認會計原則。
- 第九條 財務報表編製所採用之會計原則,如有前後期不一致者,應於查核報告中說明。
- 第十條 必要之財務資訊未於財務報表中作適當揭露時,應於查核報告中說明。
- 第十一條 財務報表整體是否允當表達,應於查核報告中表示意見。若表示修正式無保留意見、保留意見、否定意見或無法表示意見者,應明確說明其情由。
Demo 4 使用 List Slider


成大甄子丹
NCKU Donnie Yen


成大光良
NCKU Michael Wong


成大阿部寬
NCKU Hiroshi Abe


財金張孝全
NCKU Joseph Chang
jQuery Slider
以Demo 3做說明
Step1
下載原始碼,觀察Demo的code怎麼寫的,這些已經完成的plugins大致上不用再做修改。
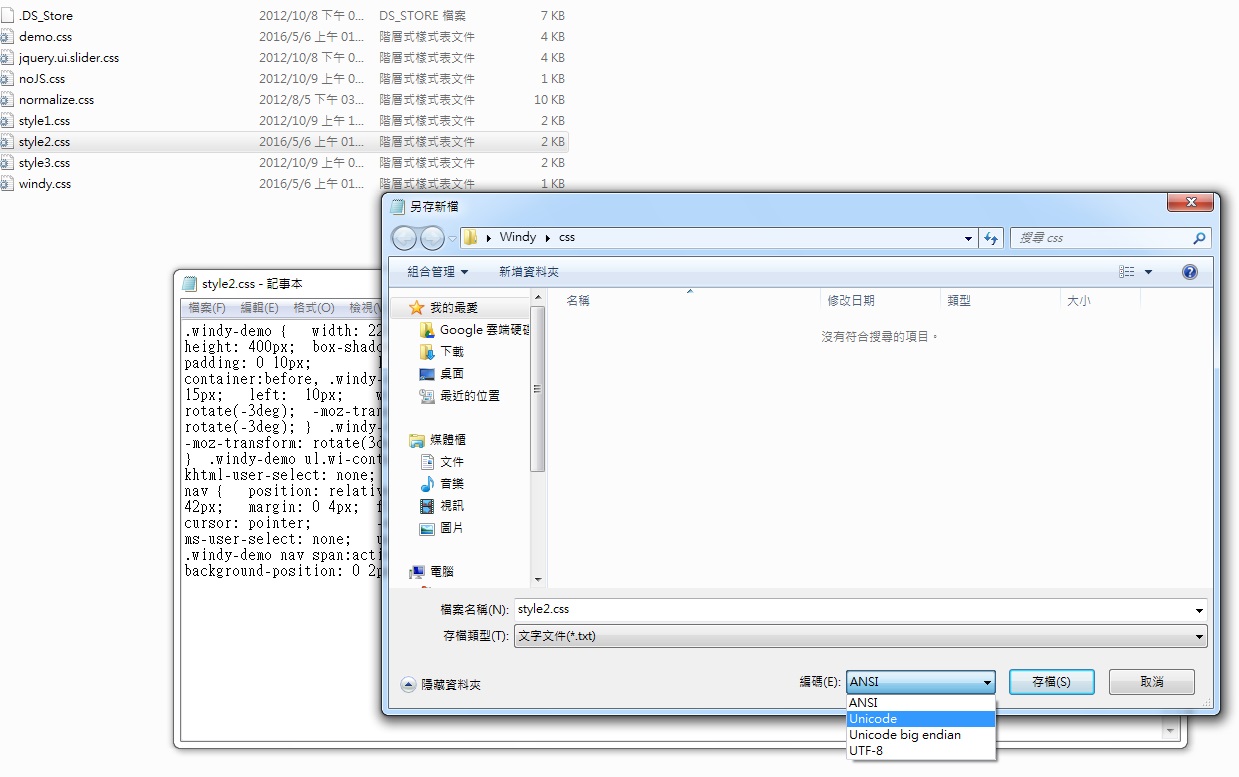
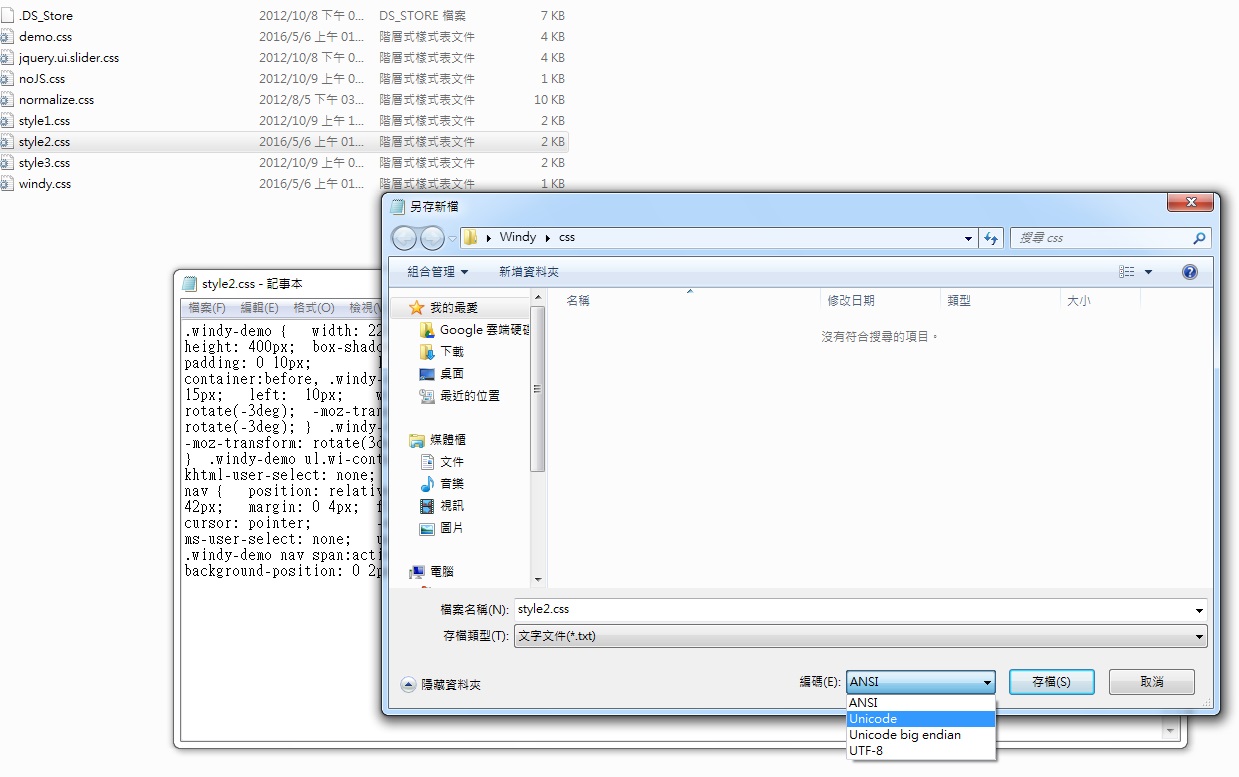
Step2

把檔案裡將會用到的js和css檔案以記事本開啟,用Unicode編碼另存新檔覆蓋原檔(否則會讀不到)。
Step3
請右鍵檢視此頁的原始碼,CTRL+F搜尋DEMO3,註解有寫DEMO3的CSS和JS放在哪裡,要呼叫這些CSS和JS才能讓這個Plugins可以運作,HTML則可以直接從DEMO那複製過來,通常找到的Plugins會教要怎麼使用,就按照上面的步驟操作。